建立清晰的知识框架
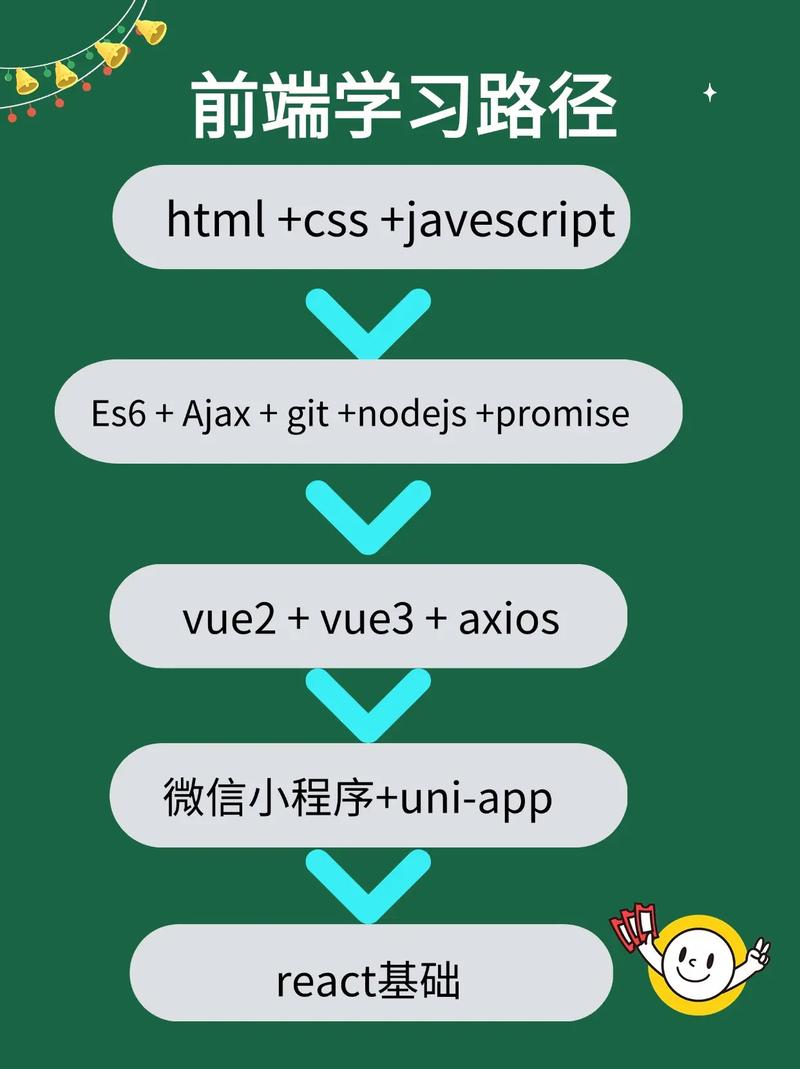
前端技术看似庞杂,核心始终围绕三个部分:HTML(结构)、CSS(表现)、JavaScript(行为)。
- 入门阶段:用HTML搭建网页骨架,配合CSS实现布局与样式,推荐从MDN Web Docs的官方教程入手,避免零散的知识点学习。
- 突破关键点:掌握CSS的盒模型、Flex布局、Grid布局,以及JavaScript的DOM操作、事件机制,这些是前端开发的“肌肉记忆”,必须反复练习。
- 工具辅助:初期用CodePen或JSFiddle在线写代码,实时预览效果;进阶时用VS Code搭建本地环境,学习Chrome开发者工具调试。
项目驱动学习,拒绝“纸上谈兵”
许多人卡在“学完基础却不会写项目”的瓶颈,核心问题在于缺乏真实场景训练。
- 小目标优先:从复刻一个导航栏、实现轮播图开始,逐步过渡到完整页面(如电商首页、个人博客)。
- 模仿优秀案例:GitHub上搜索“frontend beginner projects”,参考高星仓库的代码结构;Dribbble和Awwwards找设计灵感,培养对用户体验的敏感度。
- 记录问题与解决过程:遇到报错时,用Markdown文档记录错误描述、排查思路、最终解决方案,这不仅巩固知识,未来面试时也能展现你的逻辑能力。
深入原理,避开“框架依赖症”
React、Vue等框架确实能提升开发效率,但过早依赖框架会导致基础薄弱。
- 先理解原生JS:手动实现数据双向绑定、虚拟DOM简化版,理解框架解决的问题本质,推荐书籍《JavaScript高级程序设计》(第4版)。
- 框架学习策略:选择Vue或React中的一个,通读官方文档(至少完成核心概念章节),用脚手架工具创建项目,从组件化开发入手。
- 性能意识:学习Chrome Lighthouse分析页面性能,掌握减少重排重绘、代码分割、懒加载等优化手段。
构建持续学习系统
技术更新快,但底层逻辑相对稳定,建立可持续的学习机制比“冲刺式学习”更有效:
- 每日代码习惯:哪怕30分钟,坚持在GitHub提交代码,用Green墙可视化你的成长轨迹。
- 参与技术社区:在Stack Overflow回答新手问题(教学相长),关注CSS-Tricks、Smashing Magazine等垂直媒体。
- 关注行业动态:每周抽20分钟浏览ECMAScript提案、W3C新标准草案,保持对技术趋势的敏锐度。
作为一线教师,我观察到能坚持下来的学生都有一个共性:把编程视为“创作”而非“任务”,当你为一个想法彻夜调试代码,最终看到浏览器完美呈现时,那种成就感会驱动你走得更远,前端不仅是技术,更是连接逻辑与美感的桥梁——代码可以严谨,界面必须生动。